利用Templater插件实现创建双链文件的分类位置


本文距离上次更新已过去 0 天,部分内容可能已经过时,请注意甄别。
利用Templater插件实现双链双链创建文件时自动移动到需要的文件夹中
准备工作
配置流程
配置Templater插件模板
- 新建
Templater模板存放文件夹templates - 在模板文件夹中新建模板文件,这里随意的取名为
Link
配置Link模板
- 在模板中写入以下内容
- 这份模板的意思在于,当我用双链新建一个文件时,如果在文件名的结尾添加一个
W字符,那么将会把这个文件移动到/Work/{filename}中去,它会自动去掉W这个字符,无需担心。 - 如果你想自由的控制,我相信你可以看懂这段简单的控制代码,就可以自动的修改了。
- 请确保你在移动文件前,你已经新建了相应的文件夹!
1
2
3
4
5
6
7
8
9<%*
let name = tp.file.title
if (name.endsWith("W")) {
await tp.file.move("/Work/" + name.substring(0, name.length - 1));
} else if (name.endsWith("B")) {
await tp.file.move("/Blog/" + name.substring(0, name.length - 1));
} else {
}
%>
配置插件
需要注意我的写作流程,我是采用了现在双链的日记流方式,利用日记作为主入口来写作的。
- 我的文件夹组织结构如下
1
2
3
4
5Journal-日记文件夹,默认的入口
Blog-需要分享的文件夹
Notes-笔记默认存放的文件夹,**双链创建默认文件夹**
Work-工作记录文件夹
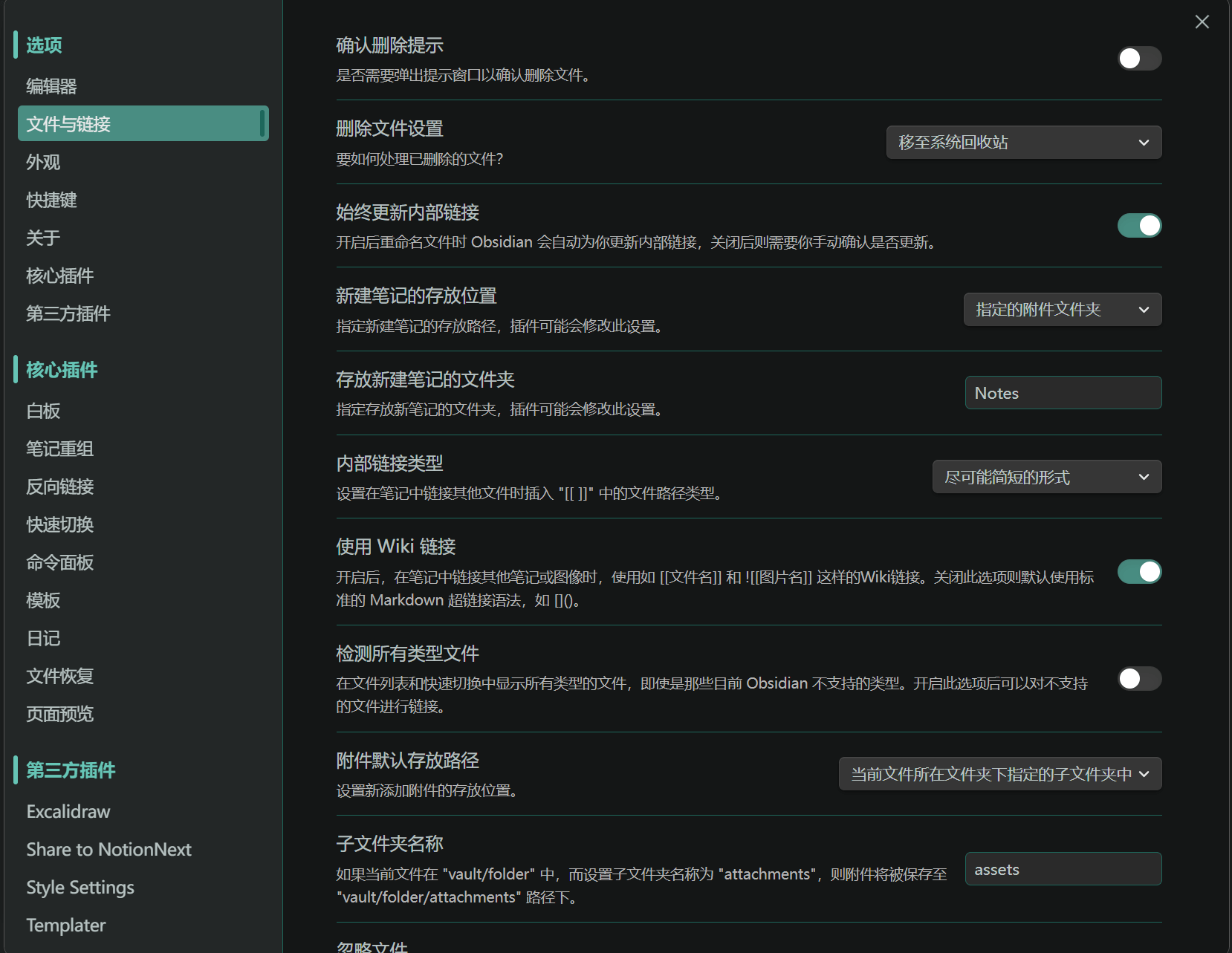
templates-模板文件夹 - 设置编辑器——双链创建的文件夹保存在
Notes中![image]()
- 配置
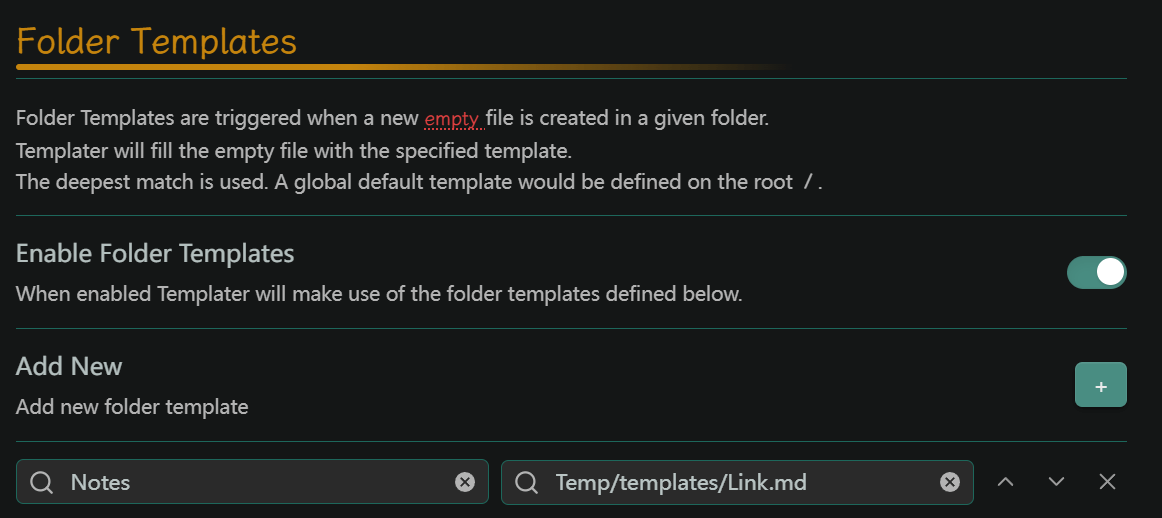
Templater插件——Folder Templates项目- 新建一个项目,当在
Notes中新建文档时,自动使用Link模板,配置如图![image]()
- 新建一个项目,当在
Enjoy
现在你在任何地方使用双链创建文档,都可以按照规则来移动了。
例如我的规则:
当我用双链创建一个Obsidian使用心得B时,这个文档就会被移动到Blog下面,并命名为Obsidian使用心得 ,是不是非常的Nice!
评论
评论插件加载失败
正在加载评论插件